Branding your Chat Box Widget
Mathew
Last Update 10 months ago
By default, all websites made through Kaydoh, will have a chat box. The default chat box is defined in your account settings found underneath your profile icon. You can customize the greetings, the way emails are captured. For advance functionalities, you could create quick reply buttons to easily allow visitors to send a message to the business without typing. See tutorials below.
What do you need?
- Computer or Laptop
What to do?
- Watch (duration: 5 minutes)
- Read ( step by step )
Watch – Tutorial ( 5 minutes)
(duration: 5 minutes)
Read – Tutorial (step by step)
STEP 1
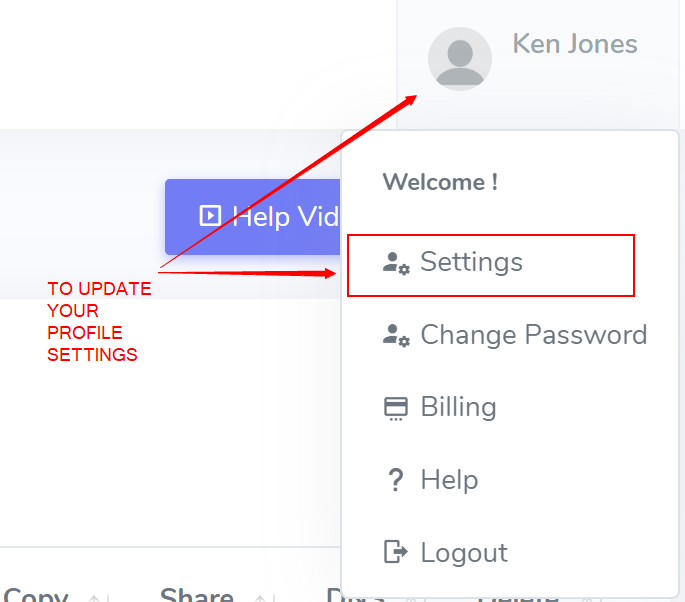
Navigate to settings found under your icon at the top right. Click on the SETTINGS link.

STEP 2
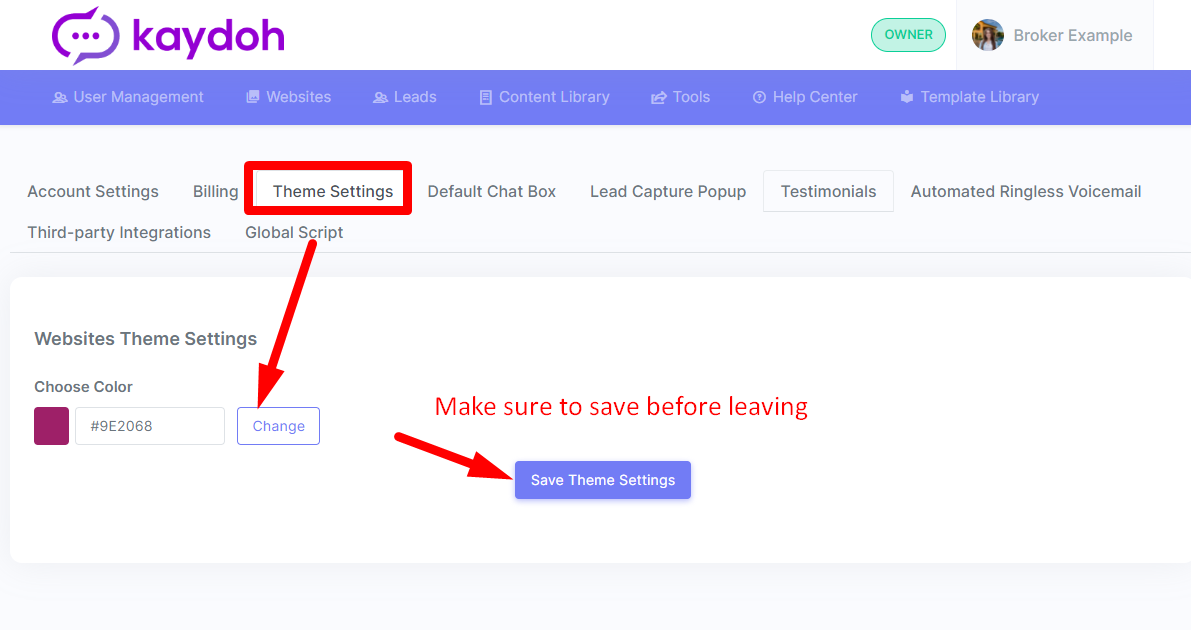
Navigate to the tab, “Theme Settings”. Then click “Edit”.

STEP 3
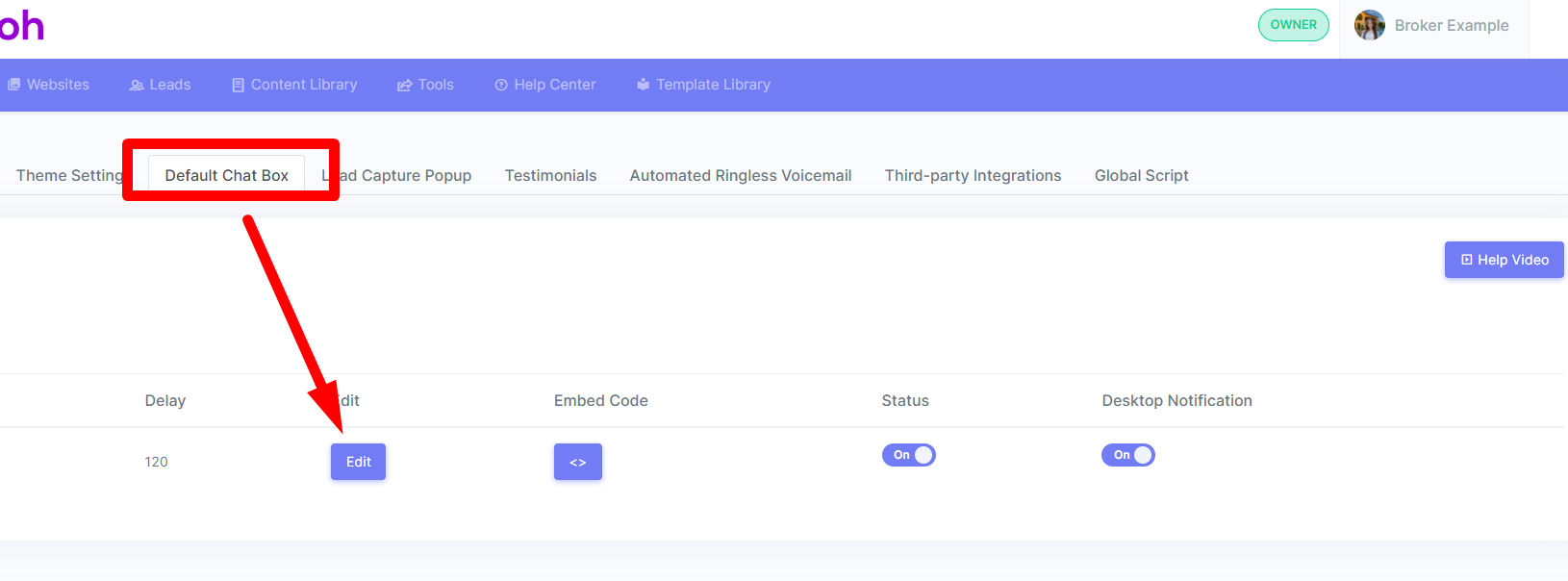
Then navigate to "Default Chat Box" to start editing your widget.

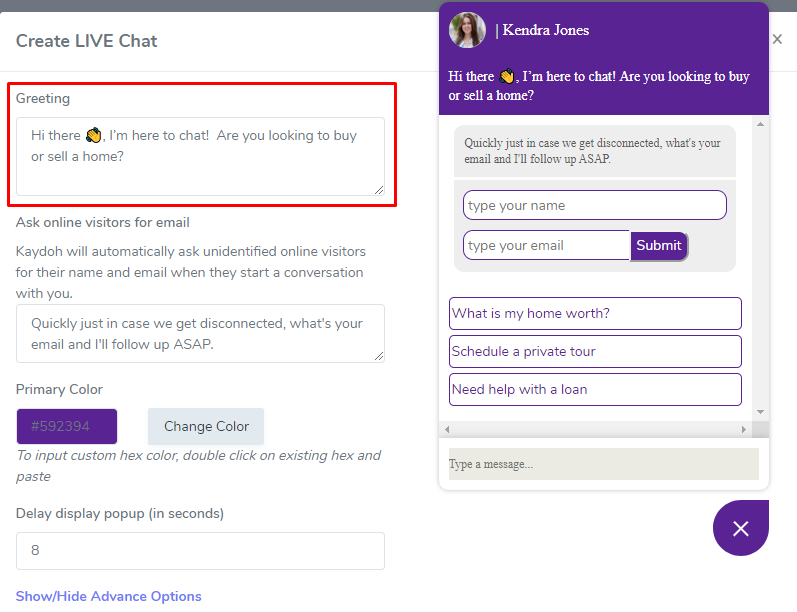
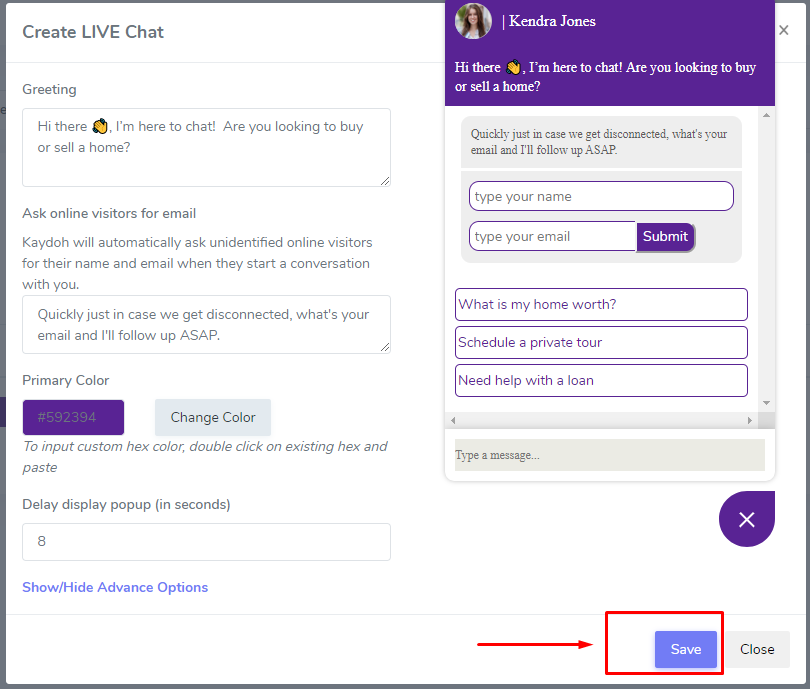
- Greeting
This is the message that shows up every time someone goes to one of your websites made through Kaydoh.

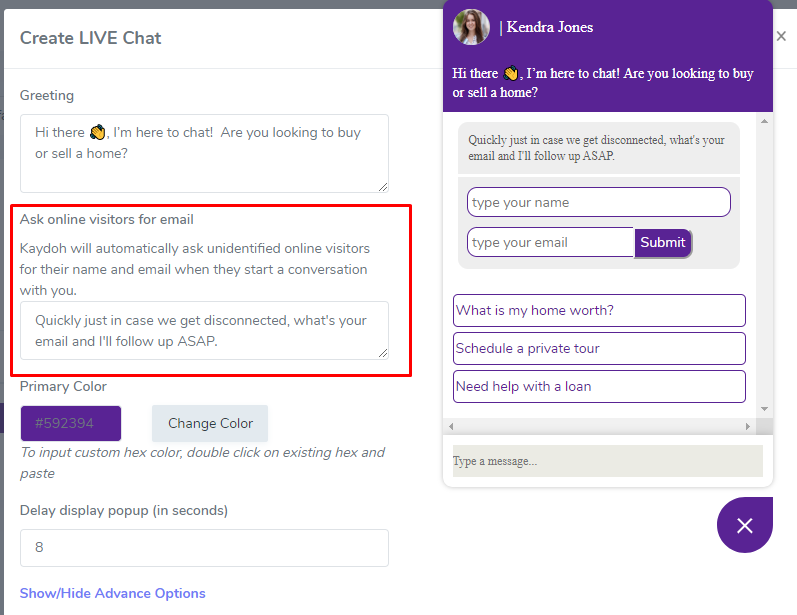
- Auto Email Capture
Kaydoh will automatically try to capture unidentified visitors email every time a conversation is started. Change the messaging to fit your brand’s voice.

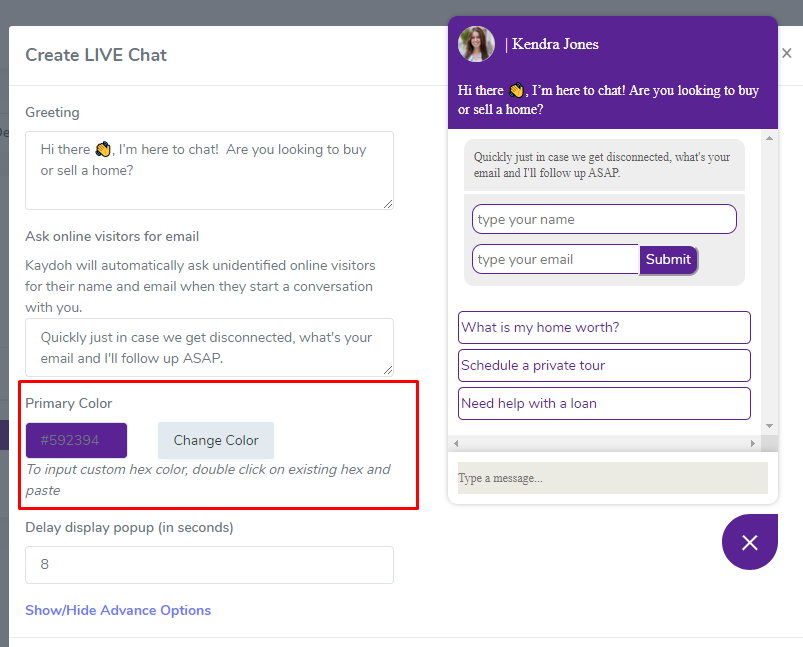
- Theme Color
Click on the button, “Change Color” to select a color that matches your brand. If you know the exact HEX code color, you can just double click on existing HEX code and PASTE the value.

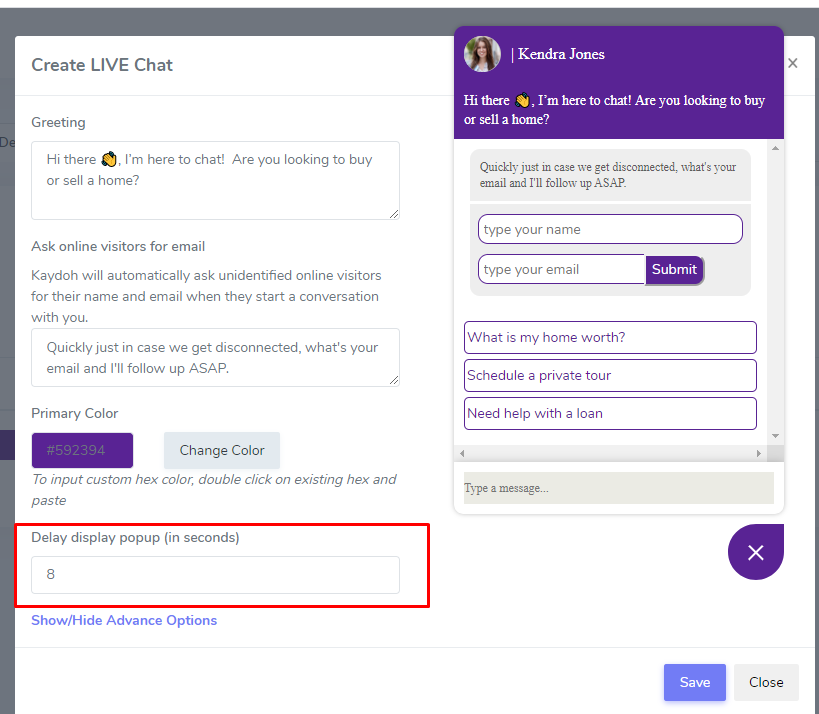
- Chat Box Popup Delay
This input allows you to control how long to wait until the popup displays to the visitor. The default value is 8 seconds because generally you need 8 seconds to get their attention before visitors leave your website (bounces).

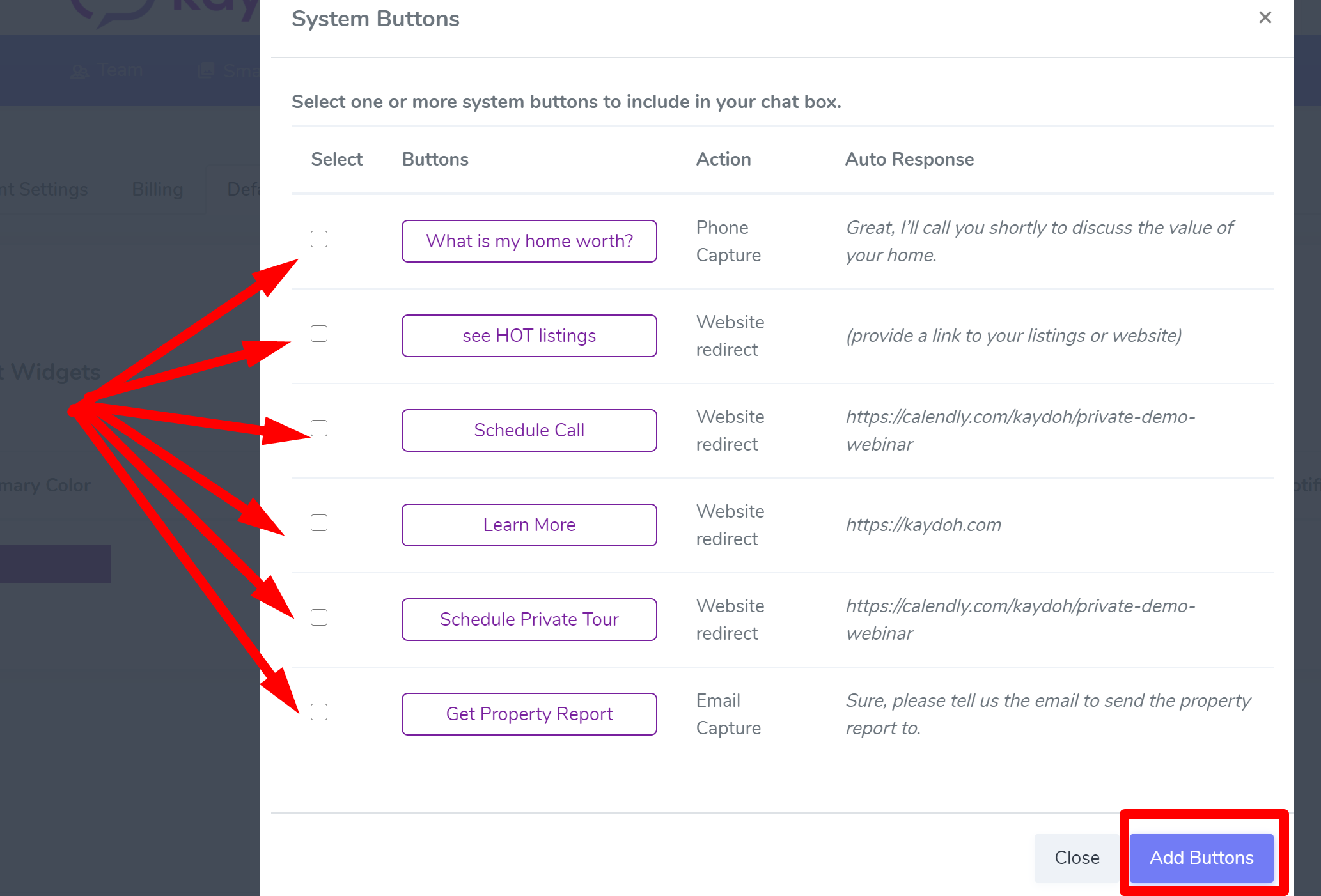
- System Buttons
These are buttons pre-made. It can be used as an example before making your own custom buttons. It will also bring in your calendly links. Choose one ore more buttons to include and when ready hit ‘Add Buttons’. After adding a System Button, make sure to hit [SAVE] to complete the update to your Live Chat Box.


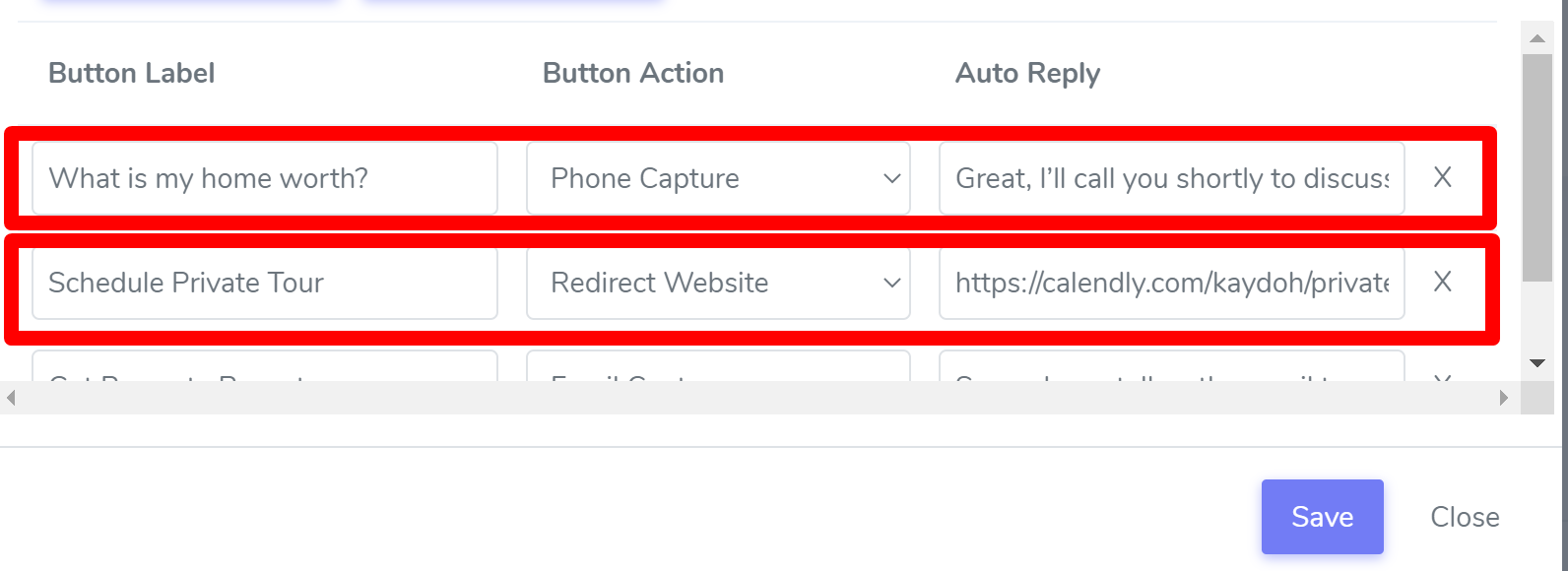
- Custom Buttons
With Custom Buttons, you will have the full ability to defined the Label, Action, Auto-Reply
- Button Label:
This is the message the Visitor sends to you.
- Button Action:
What to do when Visitor clicks on the button labels.
- Email Capture – Asks for Name and Email
- Phone Capture – Asks for Name and Phone
- Redirect Website – Direct visitor to a website.
- Auto Reply
This is your response to the visitor when the button is pressed. For example, “Sure, we can help. Enter your info below and someone will reach out shortly.“
If the action is a “Redirect Website”, then instead of putting a custom response, just put in the actual website you want visitor to navigate to.
Step 4 – FINISH
When you are satisfied with your chat box. Click “SAVE” to ensure your changes were applied.

Internal tags
- Can I edit the chat box
- I want to change the chat box functions
- Add new options to chat box
How can I brand my chat box widget?
What are the steps to customize the branding of my chat box widget?
How do I personalize the design and branding of my chat box widget?

