How To Add Animations
Make a Kaydoh page more interactive
Mary Smith
Last Update 10 months ago
A great way to stand out is making your Kaydoh pages more interactive with new animations from Kaydoh. It's great when sending a page to celebrate an event or great when wanting to signal a positive reaction from the visitors input.
What do you need?
- Computer
What to do?
- Watch Video Tutorial (1 minute)
- Read (step by step)
Watch - Video Tutorial ( 2 minutes )
Read - Tutorial (step by step)
Step 1
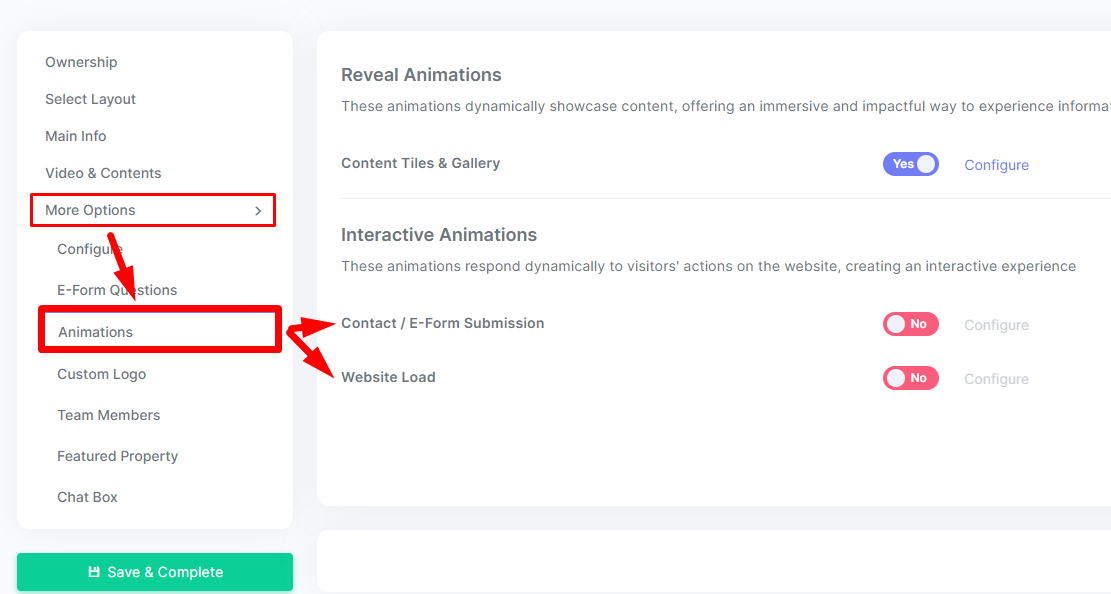
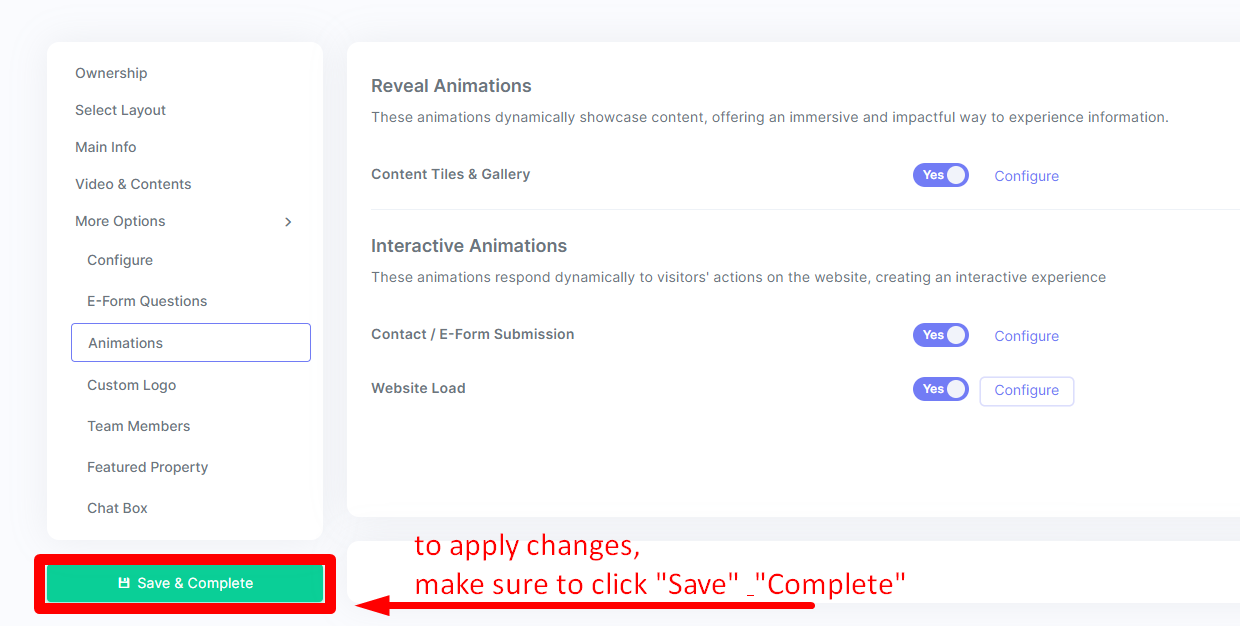
Edit your website or create a website. Navigate to the "Animations" tab, found underneath the "More Options" parent tab.

Step 2
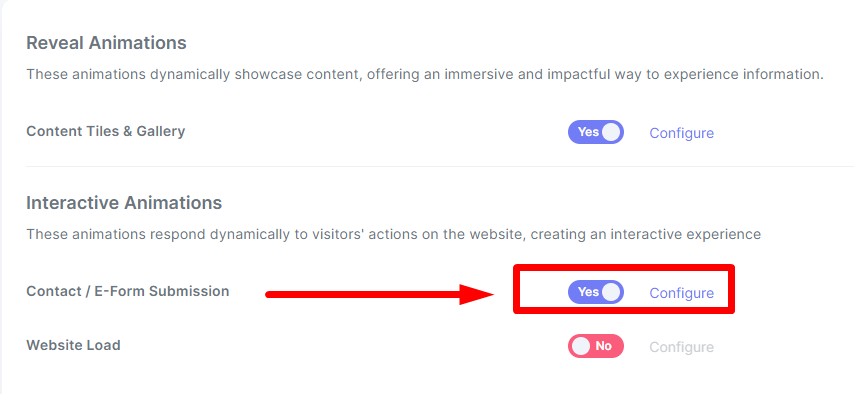
To fire off animations when a visitor submits a form, look for the toggle associated with "Contact / E-Form Submission", and turn that on. Proceed to the "configure" link.

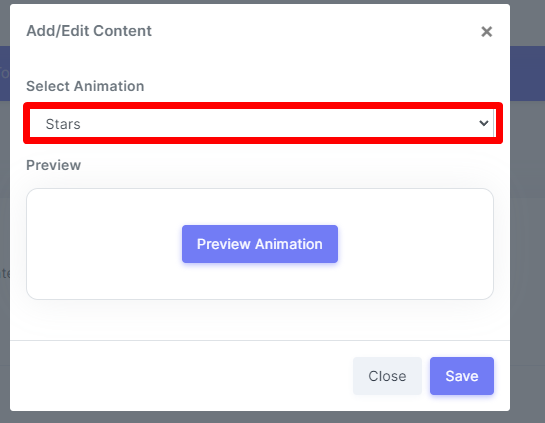
Here, you can change the type of animations accordingly. To preview how the animations will appear, click on the button "Preview Animations"

Step 3
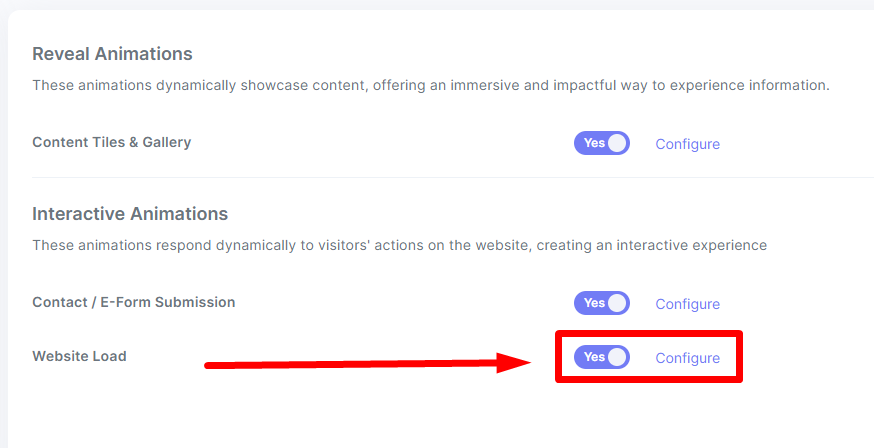
To fire off animations when a visitor opens a website, look for the toggle associated with "Website Load", and turn that on. Proceed to the "configure" link.

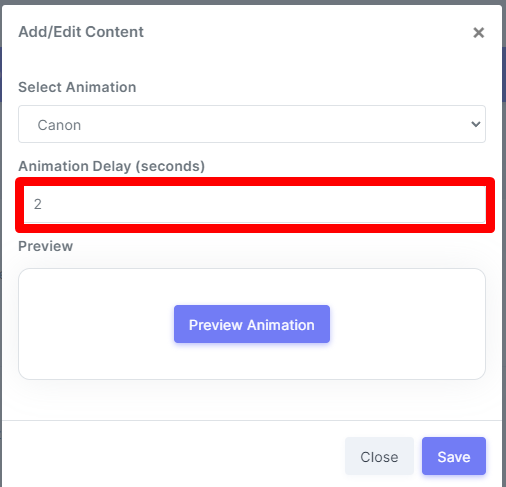
Select your animations accordingly. To control when the animation fires off once the website is loaded, update the value under the label "Animation Delay (seconds)". The number entered in this field is always represented in seconds. For example if you add 10, then the animation will trigger 10 seconds after website has loaded.

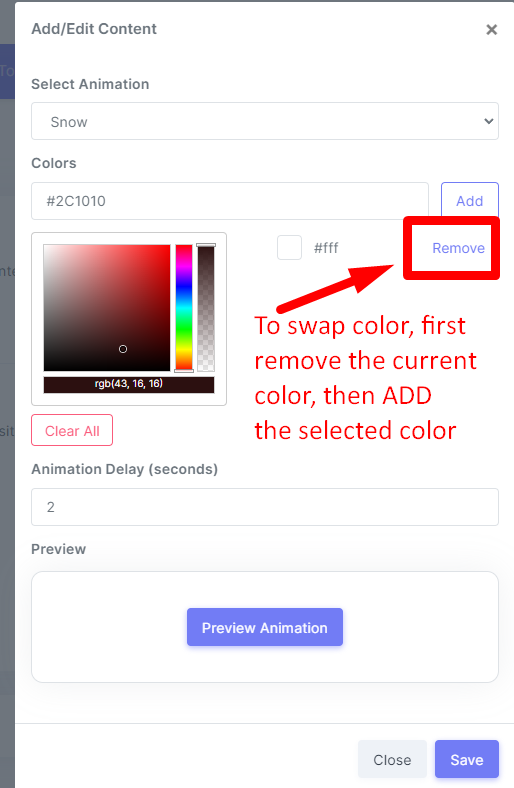
NOTE: The animation, "Snow" has the ability to change the color of its animation. To swap colors, remove the default white color first, by clicking on "Remove" link.

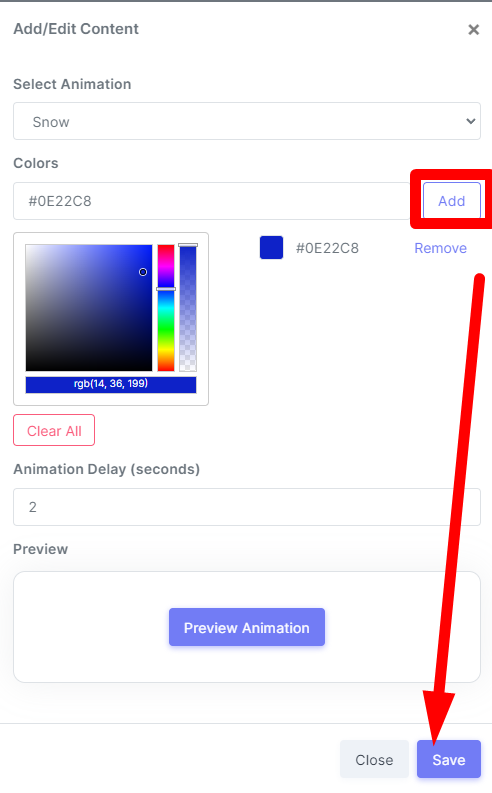
Then go ahead and change the color accordingly by using the color palette on the left. Once a color is set, click "ADD" and make sure to finish by hitting "SAVE"

Last Step
To apply all changes, make sure to hit the green button, "Save & Complete" on the left hand side panel.

animations
internal tags
how to make your kaydoh page stand out
how to add animations to closing
how to customize animations
how to trigger animations
how to control animations
animations
How can I add animations?
What are the steps to include animations?
How do I apply animations to my content?

