How to add or modify animations to content tiles
Mary Smith
Last Update 10 bulan yang lalu
Animations play a significant role in making a website interactive, engaging and eye catching to the website visitors, making you stand out.
What do you need?
- Your computer
What to do?
- Watch (1 min video tutorial)
- Read ( step by step)
Watch - Tutorial ( 1 minutes )
Read - Tutorial ( step by step)
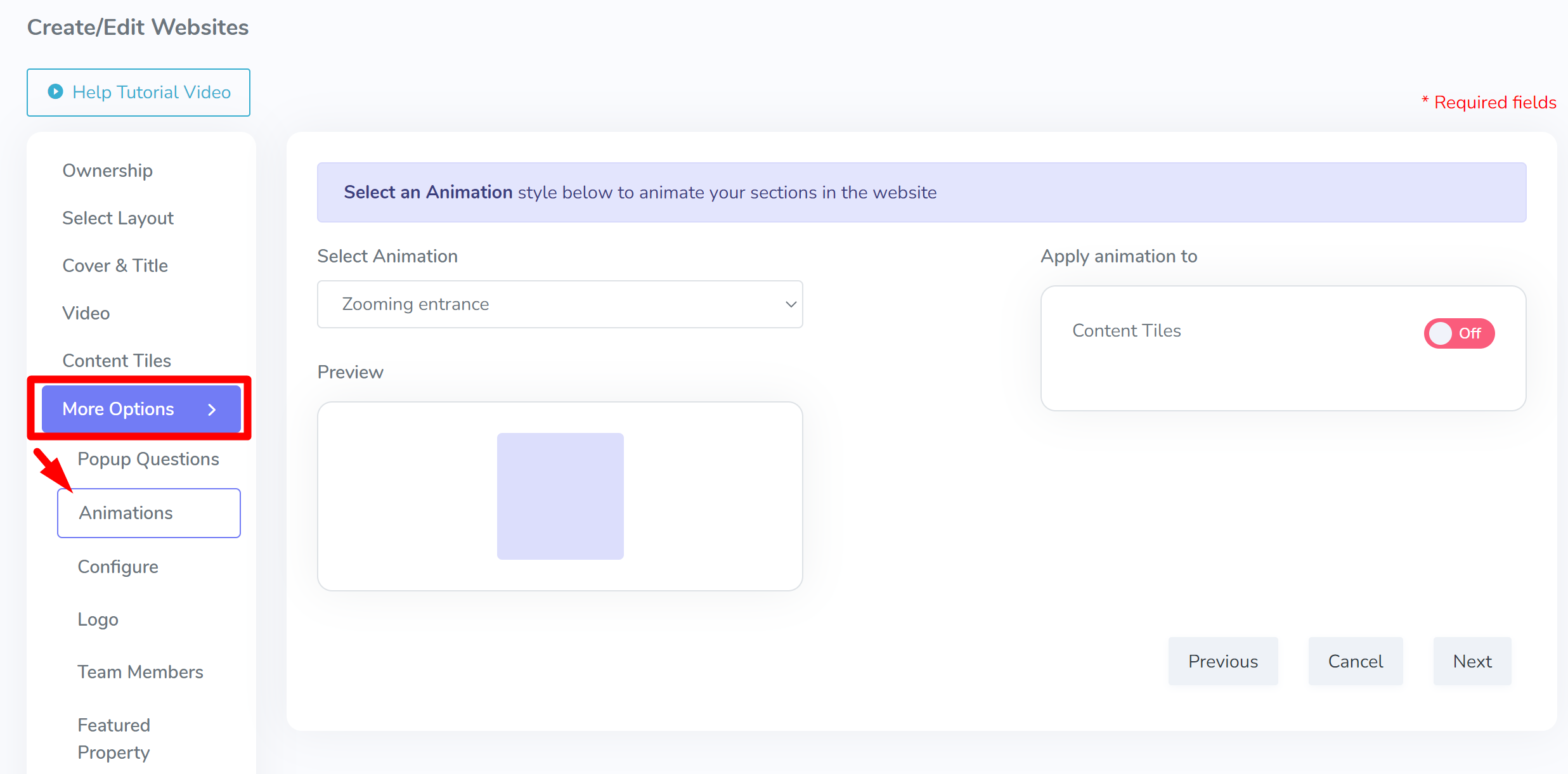
STEP 1
Edit a website or create a new website. Navigate to the "More Options" tab on the left. There click on the "Animation" sub tab.

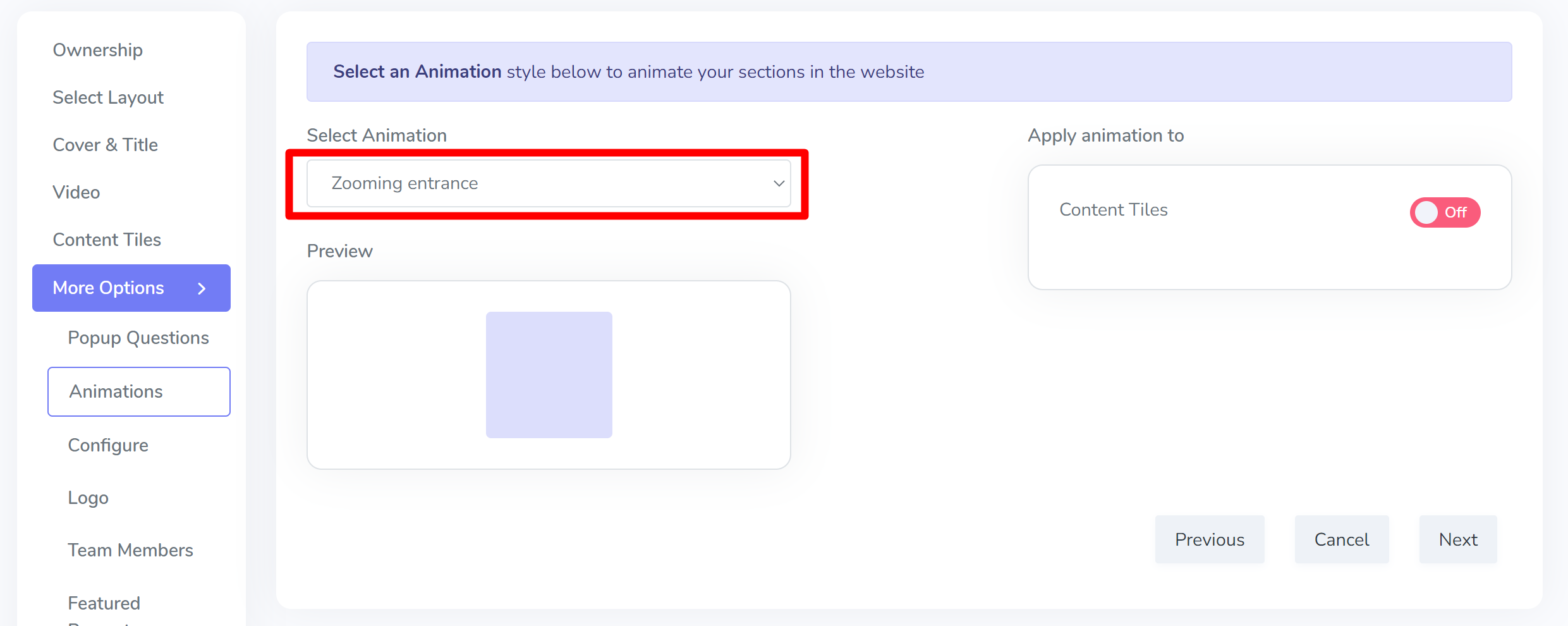
STEP 2
Select an animation. A preview will be shown immediately upon selecting an animation.

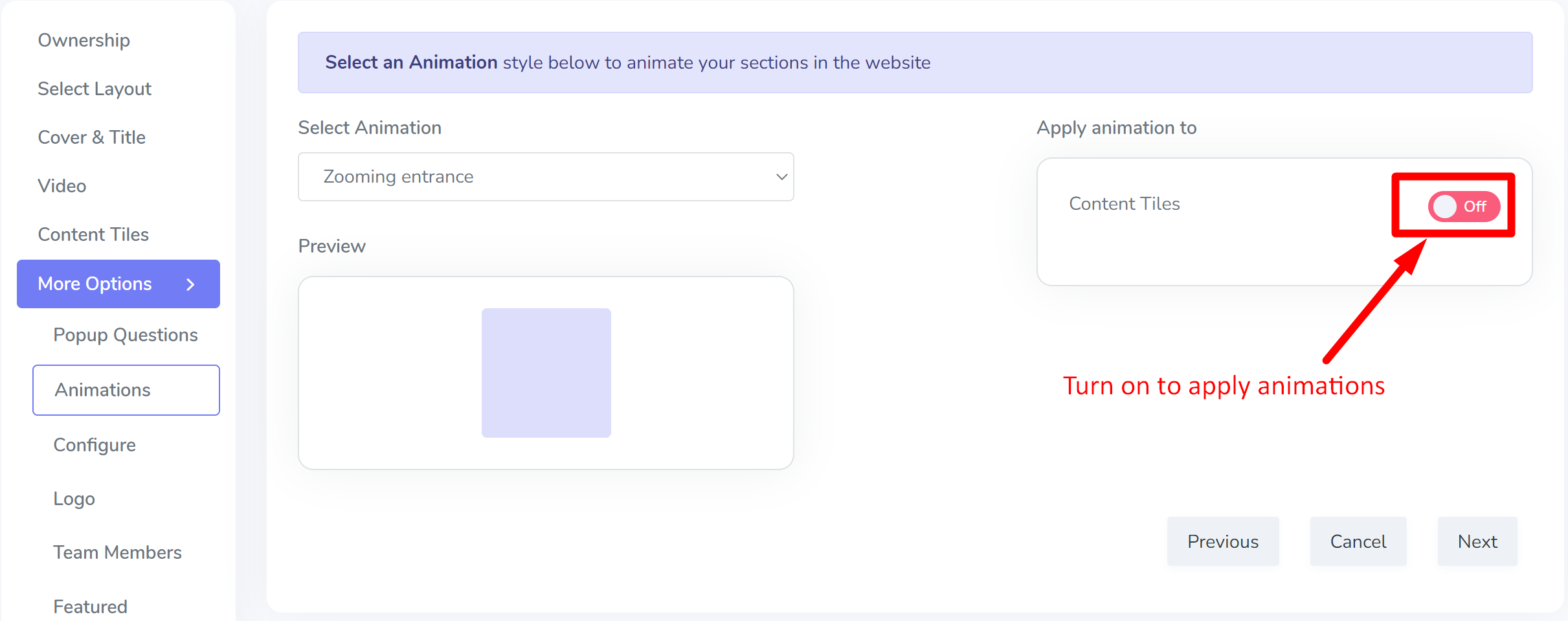
STEP 3
After selecting an animation, make sure to toggle on "Content Tiles" to apply the animation to. In the future there will be more areas to animate on a Kaydoh site.

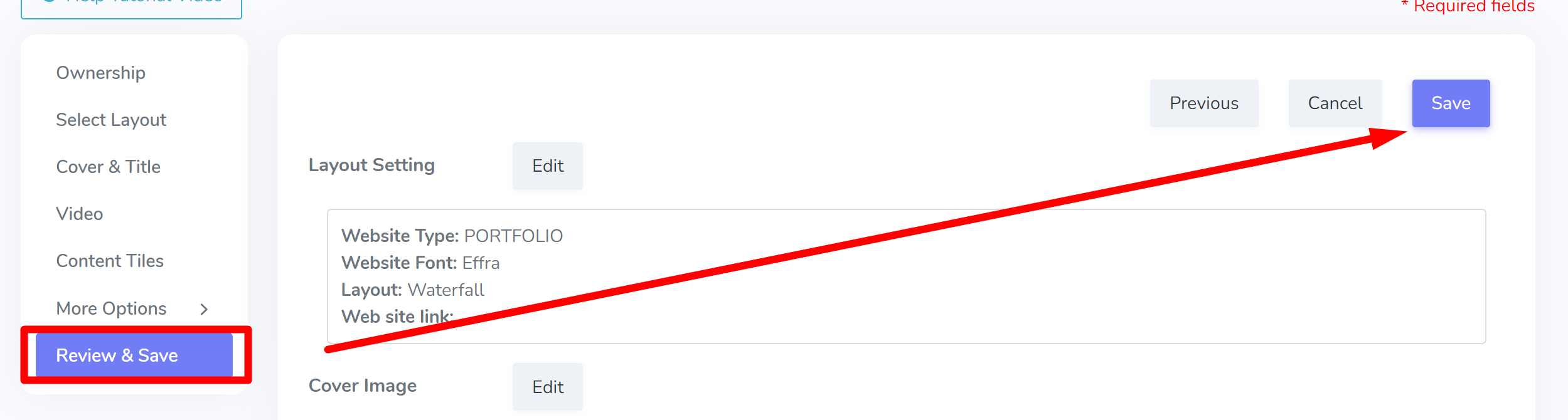
Last Step
To apply change, make sure to SAVE the website.

Internal Tags:
how to modify animations
how to add animations
animations
how to update animations
how to animate tiles
how to animate content
How can I add or change animations in content tiles?
What are the steps to modify animations for content tiles?
How do I customize animations on content tiles?

